Dahinter stecken zwei Aspekte: UX und deren kleine Schwester UI. Die UX ist die User Experience, das UI das User Interface. Nur wenn beides wirklich überzeugt, haben Sie einen Vorsprung gegenüber der Konkurrenz. Worauf es dabei ankommt, lesen Sie hier.
UX und UI – was heißt das eigentlich?
Wenn jetzt jemand auf der Website ist, dann sieht er das Layout und die Navigation, die Produktpräsentation und den Bestellvorgang. Übersicht oder Verwirrung, nervende Pop-ups oder vornehme Zurückhaltung? Diese Aspekte bilden das User Interface, etwas ungelenk übersetzt mit „Benutzer-Oberfläche“. Das gibt es traditionell bei Websites, Apps und Software, aber eben auch bei Sprachassistenten und Ihrer Telefonzentrale.
Mit dem UI zeigen Sie dem Kunden, ob Sie ihn wertschätzen
Eine einwandfreie Nutzerführung, wenige Klicks bis zum Ziel: Das ist das digitale Abbild Ihres zuvorkommenden Mitarbeiters. Ein gutes Design, das den Kunden zum Verweilen einlädt, ist das digitale Abbild einer gelungenen Inneneinrichtung. Diese Bits und Bytes sind jetzt der „Touchpoint“, der Berührungspunkt Ihres Kunden mit Ihnen und möglicherweise das einzige, was er noch von Ihrem Unternehmen mitbekommt. Wenn Sie sich damit keine Mühe geben, wird sich der Kunde nicht geschätzt fühlen.
User Experience zum Anfassen
Aber User Experience ist es auch, wenn Sie ein Online-Konto eröffnen wollen und Ihre Bank Ihnen zehn verschiedene Schriftstücke per Post schickt. Oder der Klassiker: „Batteries not included“. Ein Weihnachtsgeschenk, das ohne Batterien geliefert wird, sodass Sie frustriert die ganzen Feiertage damit nichts anfangen können.
Das alles ist Experience und wenn es dort Mängel gibt, setzt das ein sehr deutliches Zeichen. Egal, ob Sie es nicht können oder nicht wollen, Fehler fallen auf Sie zurück. Wenn Sie nicht der einzige Anbieter sind, werden Ihre Kunden nach Alternativen suchen.
Dinge, die beim UX und UI Design schiefgehen können
1. Fehler: Zu unübersichtlich
Um dieses Produkt zu bedienen müsste man erst einmal die 200-seitige Anleitung durchlesen. Der Nutzer fühlt sich von Anfang an überfordert (man nennt das die „zu steile Lernkurve“) und gibt nach wenigen Minuten frustriert auf. Das passiert sehr häufig, wenn Techniker oder Programmierer ein Produkt designen. Es kann, was es soll, aber keiner mag sich sowas antun.
2. Fehler: Hübsch! Kann aber nicht, was es soll
„Form follows function“ ist noch immer eine hervorragende Leitlinie für gutes Design. Wenn es toll aussieht, aber ganz elementare Funktionen fehlen, ist das Produkt unbrauchbar. Das passiert bei vielen Apps und Spielen, die man im Store sieht. Sie versprechen allerhand, wurden aber gefühlt nie zu Ende entwickelt.
3. Fehler: Tolles Produkt, aber ohne sinnvollen Mehrwert
Das ist das Los vieler Küchenmaschinen. Der Eierkocher und der Multimixer klingen erst mal gut. So viele Möglichkeiten! Aber am Ende essen wir doch nicht so oft gekochte Eier, trinken doch lieber fixundfertige Smoothies. Und das Gerät staubt irgendwo ein, bis es weiterverschenkt oder verramscht wird.
4. Fehler: Nicht unterschiedlich genug
Also müssen Sie entweder ein neuartiges Design haben oder eine anders gestaltete User Experience. Denken Sie an Luxus- oder Budget-Hotels: Beide bieten ein Zimmer mit Bett, aber dazu ganz unterschiedliche Erfahrungen. Denken Sie an Tinder, das mit Wisch-und-Weg ganz anders arbeitet als alle anderen Dating-Apps vor ihm.
Die Lösung: Kundennutzen und Tests
Die wichtigsten Punkte sind also zusammengefasst:
- Das Produkt muss erkennbar einen Mehrwert haben.
(Und es ist immer der Kunde, der den Wert bestimmt!) - Es muss wirklich ansprechend gestaltet sein, einfach, elegant, nützlich.
Alles, was der Kunde erlebt, gehört hier mit rein. - Es muss besser oder zumindest anders sein als die heutigen Angebote.
Oft vergisst man den dritten Punkt, weil man denkt: Das Produkt ist einfach zu bedienen und kann, was es soll – wir sind fertig. Darum: Verlieren Sie während des Design-Prozesses nie den besonderen Nutzen Ihres Produktes aus den Augen! Mit Clayton Christensen gefragt: Welches Problem des Kunden löst Ihr Produkt wirklich? Erst wenn Sie den „Job to be done“ komplett verstanden haben, können Sie das perfekte Produkt für Ihren Kunden entwickeln. Der berücksichtigt auch die für den Kunden relevanten Alternativen. (Deswegen werden viele „Datenbanken“ mal schnell in Excel zusammengeklickt. Ist extrem schnell erledigt und ziemlich einfach.)
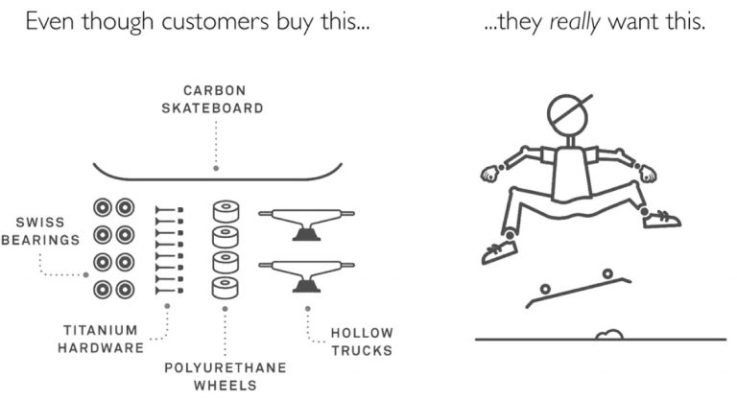
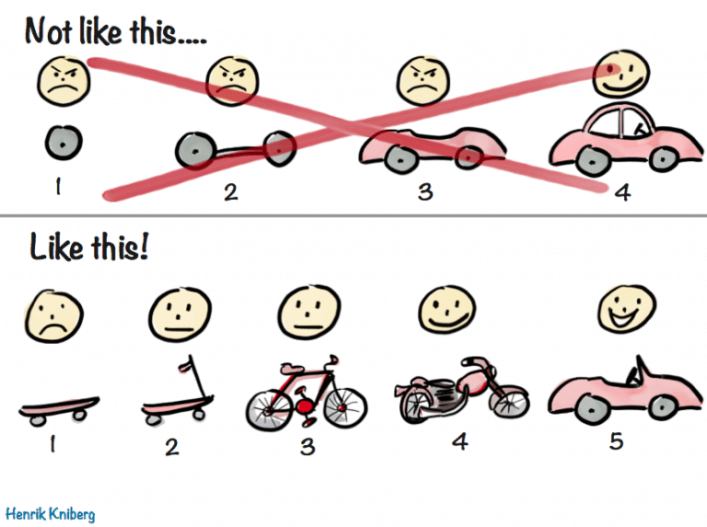
Die Designer von Intercom.com illustrieren das mit dem Wollen und dem Erwarten sehr schön:


UI und UX formen zusammen den Wert, den Ihr Kunde in Ihrem Angebot sieht. Und das ist meistens etwas, das viel Geld, Zeit und Erfahrung erfordert. Und vor allem auch das richtige Mindset, die Bereitschaft zu lernen, was genau den Kunden glücklich macht.
Also geben Sie sich genau dort richtig Mühe. Es ist Ihre einzige Chance!
Best of Web
31 Brilliant User
▶ Jetzt lesen
Jobs to be Done: Was macht Ihr Produkt eigentlich?
▶ Jetzt lesen